4.15 HSV color model
Abstract
The Hue - Saturation - Value or single hexcone color
model was proposed by Smith in 1978. While RGB color model is hardware-oriented,
HSV color model is user-oriented. Model is designed to easy find color
you want with changing color, adding black and changing intensity of color.
This program draws intersection betwen HSV color model and a plain
using Javascript and Java applet. There are two possible intersections:
ground-plan and side-plan. User chooses wiev and parameters.
Kazalo
1.Definicija naloge
2.Teoretične osnove
3.Opis programiranja in program
4.Komentar
5.Viri in literatura
Zagon programa
1. Definicija naloge
Izris barvnega modela Hue - Saturation - Value s presekom
ravnine in izrisom v rastrsko datoteko. Imamo dva možna preseka: stranski
ris in tloris. Uporabnik naj izbere pogled in parametre.
2. Teoretične osnove
Za razliko od barvnih modelov RGB (Red
- Green - Blue
ali rdeča - zelena - modra) in CMY (Cyan
-
Magenta - Yellow
ali svetlo modra - vijolična - rumena) je barvni model HSV bolj usmerjen
k uporabmiku. Prvi ga je predlagal Smith leta 1978. Barvni model RGB se
uporablja za prikaz na zaslonih, kjer je vsaka točka predstavljena iz
treh točk rdeče, zelene
in modre barve razlicne intenzitete, ki so
tako majhne, da človeško oko vidi točko ene barve. Barvni model CMY
se uporablja za tiskanje. Tu je vsaka točka ene od barv svetlo modra,
vijolična ali rumena. Z mesanjem svetlo modre
in rumene dobimo zeleno,
svetlo modre in vijolične
modro ter vijolične
in rumene rdečo.
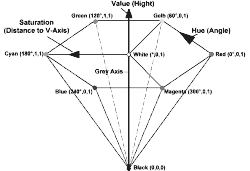
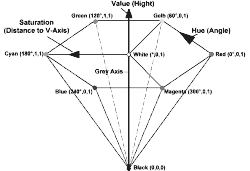
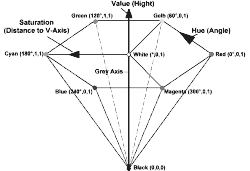
Pomeni pojmov Hue, Saturation in Value:
-
Hue pomeni barvo in zavzema vrednosti od 0° do 360°, kjer sta 0° in
360° enaka barva, to je rdeča
-
Saturation pomeni intenzivnost barve in zavzema vrednosti od 0 do 1. Številka
pomeni delež določene barve.
-
Value pomeni svetlost barve in tudi zavzema vrednosti on 0 do 1. Pri 0
je črna, to je najtemneje.
HSV barvni model nam omogoca lažje izbiranje barv,
saj so vse osnovne barve zbrane na eni ravnini, kar se ne da reči za RGB
in CMY barvna modela. Barvni model je predstavljen s pravilno šestkrako
piramido. Na vrhu piramide je Value 0, kar pomeni črno barvo, ki zakrije
vse druge. Če gremo po simetrali piramide, kjer je Saturation enak 0 do
Value 1, dobimo vse odtenke sive barve do bele barve. Če gremo po stranici
piramide, kjer je Saturation 1 in Hue je konstanten, dobimo vse odtenke
barve, ki jo Hue predstavlja od črne do popolnoma čiste barve. Imamo
še primer ko je Value 1 in Hue je konstanten ter spreminjamo Saturation.
V tem primeru dobimo vse barve od bele do popolnoma čiste barve.

3. Opis programa in program
Funkcijo HSV v RGB sem dobil na v knjigi in je bila
napisana v Fortranu. Zaradi jasne kode je ni bilo težko prevesti v Javascript,
zato se tudi nisem poglabljal v njeno delovanje. Funkcijo sem preizkusil
s programom Corel Draw in ugotovil, da se vse vrednosti ujemajo.
Funkcija Circle nariše tloris HSV barvnega modela,
oziroma krog, kjer je vrednost Value konstantna. Za vsako točko x, y izračuna
oddaljenost od središča in jo deli s polmerom kroga.Izračuna tudi kot
med daljico, kjer je Hue 0 in daljico, ki povezuje središče in točko
x, y. Nato pokliče funkcijo, ki pretvori kot, oddaljenost in Value v vrednosti
RGB. Sedaj ko ima te vrednosti jih izrise na poziciji x,y in obnovi piko
na tej poziciji. Krog bi se moral z zmanjševanjem vrednosti Value zmanjševati,
vendar se zaradi preglednosti ne (pri vrednosti 0 bi dobili le črno piko).
Funkcija Rectangle nariše stranski ris HSV barvnega
modela, to je trikotnik, kjer je po vsej ploskvi vrednost Hue konstantna.
Obravnava vse točke v kvadratu, ki se nahaja 10 točk znotraj roba glavnega
kvadrata in računa širino kot vrednosti Saturation in višino kot vrednosti
Value. Iz vrednosti Hue, širina in višina (HSV) izračuna vrednosti RGB
in jih nariše v trikotnik, ki ima spodaj širino 1 točka in zgoraj širino
enako višini trikotnika.
Tu je še funkcija Atan, ki izračuna kot iz vrednosti
x,y, ker arcus tangens v Javascriptu vrača samo vrednosti od -90 do 90
stopinj mi pa potrebujemo vrednosti od 0 do 360 stopinj.
4. Komentar
Pri tej vaji sem se naučil programirati v Javascriptu,
ki se ne razlikuje dosti od drugih programskih jezikov, le da je prilagojen
uporabi v Internetu. Prav zaradi tega je mogoče programe poganjati na
različnih računalnikih z različnimi operacijskimi sistemi. Dosti sem
izvedel tudi o barvnih modelih, ki se uporabljajo v računalništvu za
prikaz na ekranu, tiskanje ali lažje iskanje barvnih odtenkov pri grafičnem
oblikovanju.
5. Viri in literatura
Peter Hribar: Spoznajmo Javascript, Flamingo,Nova Gorica 1998
Alan Watt. 3D Computer Graphics principles and practice. Addison Wesley, 2 edition, 1993
Avtor: Aleš Malneršič, ales.malnersic@kiss.uni-lj.si
Mentor : mag. Leon Kos univ.dipl.ing
Vrhnika 31.8.2000